URL Yang Dikirimkan Tampaknya Berupa Soft 404 | Tadi malam Armaila mendapatkan sebuah email dari Google Search Console Team yang isinya seperti berikut ini.
Masalah baru detected onarminaven.blogspot.comPemilik arminaven.blogspot.com yang terhormat,Search Console telah mengidentifikasi bahwa situs Anda terpengaruh oleh 1 masalah baru jenis Liputan.Error teratas (maksimum 5)Error dapat mencegah halaman atau fitur Anda muncul di hasil Penelusuran. Error berikut ditemukan di situs Anda:URL yang dikirimkan tampaknya berupa Soft 404Sebaiknya pelajari lebih lanjut masalah ini dan perbaiki jika memungkinkan agar situs Anda dapat memberikan cakupan dan pengalaman terbaik di Google Penelusuran.
Selanjutnya setelah googling akhirnya admin mencoba membuka sebuah halaman https://support.google.com/webmasters/answer/181708?hl=id yang membahas tentang "Error Soft 404" ini.
Berikut ini penjelasan tentang URL Yang Dikirimkan Tampaknya Berupa Soft 404 dari link support google diatas
Apa itu error soft 404?
Jika terjadi error soft 404, artinya URL menampilkan halaman pemberitahuan bahwa halaman yang dituju tidak ada serta kode level 200 (sukses) kepada pengguna. Dalam beberapa kasus, halaman yang ditampilkan mungkin menampilkan sedikit atau tanpa konten, seperti halaman yang hanya memuat potongan-potongan konten atau kosong sama sekali.
Dari penjelasan diatas. Informasi error soft 404 ini muncul karena halaman menampilkan konten artikel yang sedikit atau malah tidak memiliki konten.
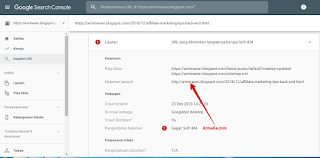
Namun anehnya pada kasus admin. link artikel yang ditandai error soft 404 ini malah artikel yang panjang di link http://arminaven.blogspot.com/2018/12/affiliate-marketing-tips-back-end.html seperti yang terlihat pada gambar berikut ini:
karena merasa tidak ada permasalahan maka hal yang admin lakukan selanjutnya adalah memvalidasi dengan cara membuka laporan dan klik tombol "Validasi Perbaikan"
Sekarang tinggal menunggu hasil validasi perbaikan. Dan berikut ini adalah balasan dari google console setelah admin melakukan validasi diatas
Kami sedang memvalidasi perbaikan masalah Liputan Anda untuk situs https://arminaven.blogspot.com/
Yth. pemilik https://arminaven.blogspot.com/,
Google mulai memvalidasi perbaikan masalah Liputan di situs Anda. Khususnya, kami memeriksa ‘URL yang dikirimkan tampaknya berupa Soft 404’, yang saat ini memengaruhi halaman 1.
Validasi memerlukan waktu beberapa hari; kami akan mengirimkan pesan kepada Anda saat proses selesai. Anda dapat memantau proses pengujian dengan membuka link di bawah.