Cara Membuat Box Facebook FansPage Like Button Melayang dan Tombol Subsribe Youtube di Blog | box facebook tepatnya tombol like fan page facebook yang kita kelola dapat dibuat melayang dengan menggunakan script like box facebook yang bisa teman teman lihat dibawah.
link html facebook page
Selain untuk kotak like facebook melayang, dalam script ini juga sudah ditambahkan tombol subscribe ke channel youtube teman teman, jadi dari 1 widget bisa mempromosikan fan page dan channel youtube sekaligus.
untuk membuat facebook like button sangatlah mudah. Cukup dengan menambahkan widget baru dan mengisinya dengan script like box fan page facebook. dan berikut ini adalah script yang akan di masukkan ke widget fanspage facebook.
Cara Membuat Box Facebook Fan Page Like Button Melayang dan Tombol Subsribe Youtube di Blog
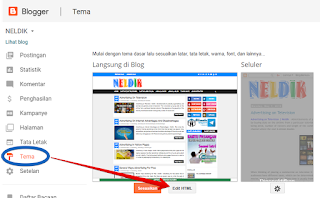
Masuk ke dashbor blog teman teman lalu pilih Tata Letak
klik + Tambahkan Gadget
Selanjutnya pilih HTML/JavaScript
lalu masukkan kode berikut ini:
<!-- FACEBOOK MELAYANG ARMAILA -->
<style type='text/css'>
/* Message Box Facebook */
#box-message {
position:fixed !important;
position:absolute;
top:-1000px;
left:50%;
margin:0px 0px 0px -182px;
width:292px;
height:auto;
padding:16px;
background:#fff;
font:normal Dosis, Georgia, Serif;
color:#111;
border:3px solid #333;
-webkit-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-moz-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-webkit-border-radius:10px;
-moz-border-radius:10px;
border-radius:10px;
}
#box-message a.close {
position:absolute;
top:-10px;
right:-10px;
background:#fff;
font:bold 16px Arial, Sans-Serif;
text-decoration:none;
line-height:22px;
width:22px;
text-align:center;
color:#111;
border:2px solid #333;
-webkit-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-moz-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-webkit-border-radius:22px;
-moz-border-radius:22px;
border-radius:22px;
cursor:pointer;
}
#twitterx {
background: #EEF9FD;
padding: 10px;
text-align:center;
border: 1px solid #C7DBE2;
border-top: 0;
}
</style>
<script type='text/javascript'>
$(window).bind("load", function() {
// Animate Top Value When Page Loaded Completed
$('#box-message').animate({top:"250px"}, 1000);
// Remove Mailbox When Close Button On Click
$('a.close').click(function() {
$(this).parent().fadeOut();
return false;
});
});
</script>
<div id='box-message'>
<!-- HTML Start -->
<center>
<iframe src="//www.facebook.com/plugins/likebox.php?href=https://www.facebook.com/AkhirMali&width=292&height=258&colorscheme=light&show_faces=true&border_color&stream=false&header=false&appId=371524026202784" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:292px; height:215px;" allowtransparency="true"></iframe>
<a href="http://bit.ly/SubscribeArmailaYoutubeChannel" re="nofollow" target="_blank" >
<img border="0" alt="Jangan Lupa Like dan Subscribe ya [KLIK DISINI] Terima Kasih" title="Jangan Lupa Like dan Subscribe ya [KLIK DISINI] Terima Kasih" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjUQHwPtoSyjxgUkgaqYsQMqj_e6rYaqqEpwY3up9KqXGB-U1piuz1HSx_hE7ifphP54jAQy52shidJwm36QrHeG6RW4ny-I23wGc9f0ePtFgEKcbIp6l6WINF7MLtV0hUbGpxImkXjiNc/s1600/Please+Like+and+subscribe+our+youtube+channel+armaila.gif"/></a>
</center>
<!-- HTML End -->
<a class='close' href='#'>×</a>
</div>
<!-- FACEBOOK MELAYANG ARMAILA -->
Note:
Ganti https://www.facebook.com/AkhirMali dengan alamat fan page facebook teman teman
Ganti http://bit.ly/SubscribeArmailaYoutubeChannel dengan channel youtube teman teman.
Demikianlah "Cara Membuat Box Facebook Fan Page Like Button Melayang dan Tombol Subsribe Youtube di Blog" semoga saja bermanfaat.