Cara Membuat Iframe (Embed) Youtube responsive di Blogspot Menggunakan CSS Saja - Kadang sobat blogger ingin menyematkan video youtube pada blog atau website pribadi sebagai bahan tutorial maupun refrensi pendukung tambahan untuk ditayangkan pada blog. Sewaktu kita melihat video pada laman artikel di browser computer PC atau laptop yang kita muat baik-baik saja dan tidak tampak ada masalah yang terlihat, Tapi masalah akan muncul ketika kita membuka postingan artikel yang tersemat video youtube pada perangkat smartphone, ya video tersebut tampak keluar dari zona nyamanya :D atau tidak bisa menyesuaikan dengan ukuran device yang memuatnya inilah yang disebut sebagai Tidak Responsive.
Lantas bagaimana agar video tersebut responsive mengikuti ukuran device nya ? mari simak tutorial kali ini tentang cara agar video youtube di blog menjadi responsive. Tutorial kali ini akan menggunakan script CSS dengan menyematkan ke dalam Template blogger.
Tutorial Agar Video Youtube di Blog Menjadi Responsive
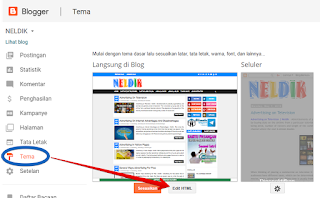
1. Masuk pada dashboard blogger pilih Tema - Edit HTML
2. Masukan Script CSS dibawah ini tepat diatas kode </head>. Cari script tersebut dengan (Crtl + F) untuk search.
/* Youtube Responsive Armaila */
<style type='text/css'>
/* CSS Only */
.post-body iframe{width:100%!important;}
@media screen and (max-width:960px){
.post-body iframe{max-height:90%}}
@media screen and (max-width:768px){
.post-body iframe{max-height:75%}}
@media screen and (max-width:600px){
.post-body iframe{max-height:60%}}
@media screen and (max-width:480px){
.post-body iframe{height:auto!important;max-height:auto!important}}
</style>
Atur kembali CSS max-height dalam media query jika kurang sesuai.
Kini video youtube yang diembed di postingan sudah responsive yang berarti video bisa menyesuaikan dengan ukuran dalam layar apapun. Sekian artikel tentang "Cara Membuat Iframe (Embed) Youtube responsive di Blogspot Menggunakan CSS Saja". Semoga bermanfaat.