Cara Membuat Redirect Link Mengalihkan Link Web Ke Website Lain | Armaila Blog
Berikut ini langkah langkahnya:
- 1. Pertama Login ke Akun Blog Lama.
- 2. Lalu masuk ke Dasboard
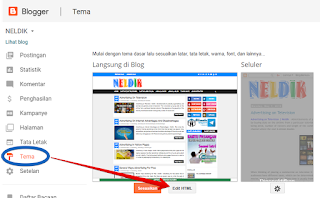
- 3. Pilih dan Klik template
- 4. Lalu klik 'Edit HTML'
- 5. Copy kode di bawah ini dan letakkan di atas kode </head>
<script type="text/javascript">
window.location="https://blogging.armaila.com/";
</script>
*Ganti https://blogging.armaila.com/ dengan alamat Blog Baru.
BACA JUGA: Cara Membuat Redirect Link Redirect Setelah Beberapa Detik Di Blogspot
Jika hanya ingin mengalihkan beberapa artikel saja ?
Caranya sederhana, yaitu :
- 1. Masih pada Dashboard Blog Lama, buka Postingan.
- 2. Cari Artikel yang akan sobat redirect.
- 3. Lalu Klik Edit.
- 4. Pada tampilan jendela edit entri, klik HTML.
- 5. copy kode di bawah ini lalu pastekan di atas artikel sobat
<script type="text/javascript">
window.location="https://blogger.armaila.com/2018/05/cara-membuat-anti-block-artikel-bagian-postingan-saja.html";
</script>
**Ganti https://blogger.armaila.com/2018/05/cara-membuat-anti-block-artikel-bagian-postingan-saja.htmldengan alamat URL atau Link Baru.